Step15:AMPに対応させる定型文字やスタイルシートをhead内に追加する|Excelソフト
AMPに対応させるにはboilerplateのスタイルシートやインラインでスタイルシートをhead内に追加する必要があります。方法はInstrで</head>を検索しその前に追加していきます。
AMPファイルに対応するため追加するのは下の2つになります。
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal
both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start
8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style
amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;_
-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
インラインでスタイルシートを追加するには、<style amp-custom> ~ </style>を使用します。
詳しくは「Step2:手動でAMPファイルを作成しAMPテストする」を参照してください。
■手順
1)変換ファイルから</head>を検索しLeft関数で</head>までを取り出します。
2)Right関数で</head>以後を取り出します。
3)Left関数で取り出した文字 + 追加する文字 + Right関数で取り出した文字 で完了です。
Left関数については「LEFT、LEFTB 文字列の左から指定文字数を取り出す」を、Right関数については「RIGHT、RIGHTB 文字列の右から指定文字数を取り出す」を参照してください。
Homeに戻る > AMP変換ソフト作成 メニューへ
VBAでHtmlに追加する
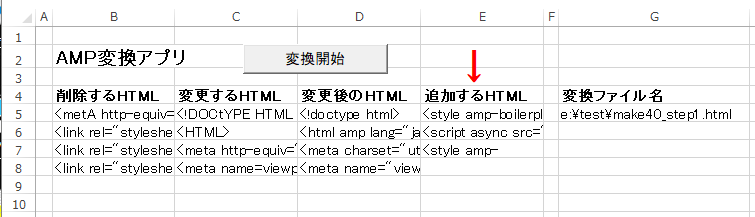
追加するHTMLのセルに入力されている文字列を追加します。5行目と6行目がAMP専用の追加文で、7行目がインラインのスタイルシートです。

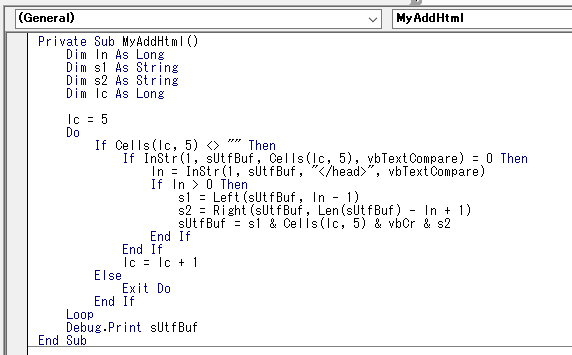
追加するVBAです。

・追加するHTMLのセルを5行目からループします。入力がなければループを抜けます。
・Instrで追加するHTMLがみつからなければ、処理を行います。
・Instrで</head>の文字位置を取得し、Leftでその前までを取り出します。
・Rightでその後ろを取り出します。
・前と後ろの間に追加するHTMLを入れます。
Private Sub MyAddHtml()
Dim ln As Long
Dim s1 As String
Dim s2 As String
Dim lc As Long
lc = 5
Do
If Cells(lc, 5) <> "" Then
If InStr(1, sUtfBuf, Cells(lc, 5), vbTextCompare) = 0 Then
ln = InStr(1, sUtfBuf, "</head>", vbTextCompare)
If ln > 0 Then
s1 = Left(sUtfBuf, ln - 1)
s2 = Right(sUtfBuf, Len(sUtfBuf) - ln + 1)
sUtfBuf = s1 & Cells(lc, 5) & vbCr & s2
End If
End If
lc = lc + 1
Else
Exit Do
End If
Loop
Debug.Print sUtfBuf
End Sub
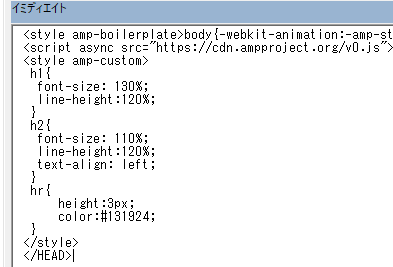
追加した結果です。
</head>の前にAMPの定型文とインラインのスタイルシートが追加されています。

Homeに戻る > AMP変換ソフト作成 メニューへ
■■■
このサイトの内容を利用して発生した、いかなる問題にも一切責任は負いませんのでご了承下さい
■■■
当ホームページに掲載されているあらゆる内容の無許可転載・転用を禁止します