Excel VBA:ユーザーフォームの画像を操作する|LoadPicture・AutoSize
Excel VBAでユーザーフォームのImageコントロールに、画像ファイルをロードし、自動でサイズを合わせ、画像のサイズを取得します。
Homeに戻る > Excel フォームのTipsへ
|
Imageコントロールとは、画像を表示できるコントロールで、表示サイズの拡大・縮小などが可能です。 画像ファイルをImageコントロールにロードするには、LoadPicture関数を使用します。 LoadPicture関数の構文LoadPicture(picturefilename)
自動で画像のサイズを合わせるには、AutoSizeプロパティを使用します。 AutoSizeプロパティの構文オブジェクト.AutoSize[= Boolean ] Booleanの設定は下記になります。
画像のサイズを取得するには、WidthプロパティとHeightプロパティを使用します。 Widthプロパティの構文オブジェクト.Width
Heightプロパティの構文オブジェクト.Height
関連する記事として「イメージ コントロールの基本的な使い方」を掲載していますので参照してください。 |
Imageコントロールの画像の操作方法
ユーザーフォームの作成
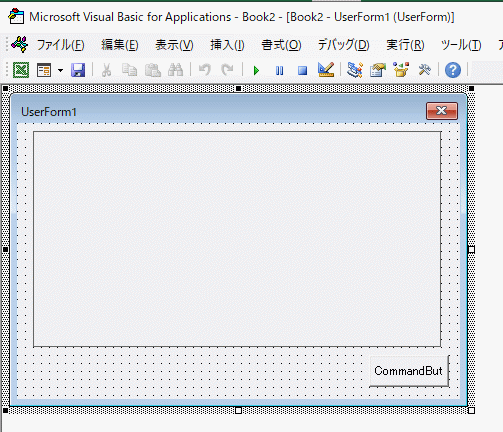
下画像のように、Excelユーザーフォームの適当な位置にImageコントロールとコマンドボタンを置いてください。

ユーザーフォームのデザイン画面のコンボボックスをダブルクリックします。
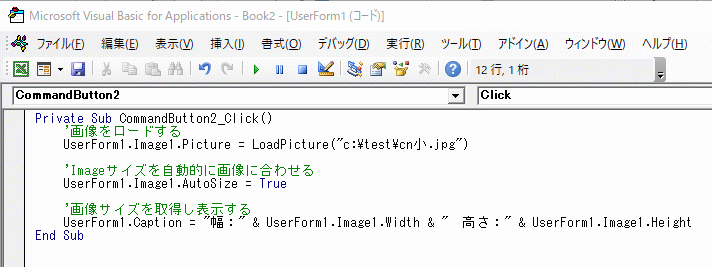
するとコマンドボタンのクリックイベントのコードが表示されるので、下のVBAコードを入力します。
下に掲載しています、VBAコードをコピーしてもかまいません。
次にサンプル用の画像ファイルを用意してください。
ここでは「c:\test」フォルダに、cn小.jpgファイルをロードするようになっています。

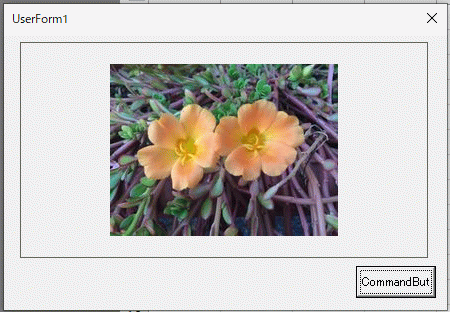
「UserForm1.Image1.Picture = LoadPicture("c:\cn小.jpg")」を実行した画面です。
画像がロードされ、表示されています。
ImageコントロールのAutoSizeプロパティの既定値はFALSEなので、Imageコントロールのサイズは元のままです。

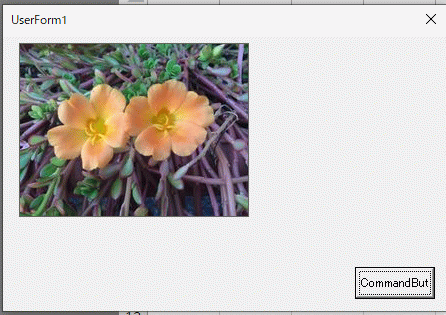
「UserForm1.Image1.AutoSize = True」を実行した画面です。
AutoSizeプロパティがTrueになったので、Imageコントロールが画像サイズと同じ大きさになりました。

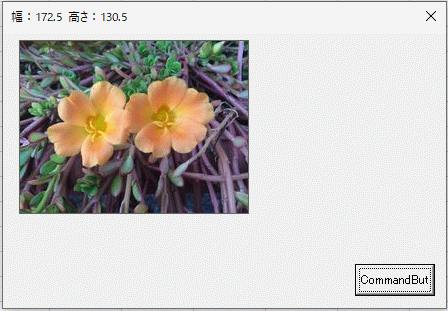
「UserForm1.Caption = "幅:" & UserForm1.Image1.Width & " 高さ:" & UserForm1.Image1.Height」を実行した画面です。
ユーザーフォームのタイトルに、Imageコントロールの幅と高さが表示されました。
 z
zExcelユーザーフォームのVBAコード
ロードするフォルダと画像ファイルは自由に変更してください。
Private Sub CommandButton2_Click()
'画像をロードする
UserForm1.Image1.Picture = LoadPicture("c:\test\cn小.jpg")
'Imageサイズを自動的に画像に合わせる
UserForm1.Image1.AutoSize = True
'画像サイズを取得し表示する
UserForm1.Caption = "幅:" & UserForm1.Image1.Width & " 高さ:" & UserForm1.Image1.Height
End Sub
Homeに戻る > Excel フォームのTipsへ
■■■
このサイトの内容を利用して発生した、いかなる問題にも一切責任は負いませんのでご了承下さい
■■■
当ホームページに掲載されているあらゆる内容の無許可転載・転用を禁止します