Step5:AMPファイルに画像ファイルを挿入する方法|Excelソフト
AMP(アンプ)ファイルで画像ファイルを使用するには、これまで通りではダメなようなのでテストします。
HTMLの基本はこのようになるようです。
<amp-img src="***" width="***" height="***" layout="responsive" alt="***">
- src : キャッシュ可能な画像ファイル
- width : (必須) 画像幅
- height : (必須) 画像高さ
- layout : responsiveを指定しておけば、ブラウザに合わせて表示されます。
Homeに戻る > AMP変換ソフト作成 メニューへ
作成したAMPファイルをGoogleに登録した結果
下の画像を挿入します。
現在当方のサイトでは、PCとモバイルを兼用にしているため画像ファイルは下のようにCSSで設定した100%のサイズに設定しています。
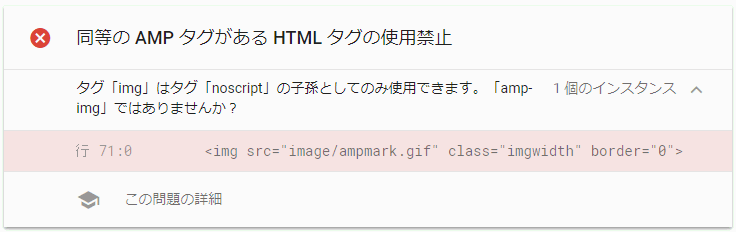
AMPファイルのStyleに追加し、これまで通りでテストした結果「同等のAMPタグがあるHTMLタグの使用禁止 タグ「img」はタグ「noscript」の子孫としてのみ使用できます。「amp-img」ではありませんか?」と表示されNGになりました。

imgをamp-imgに変更し、widthとheightを追加しました。
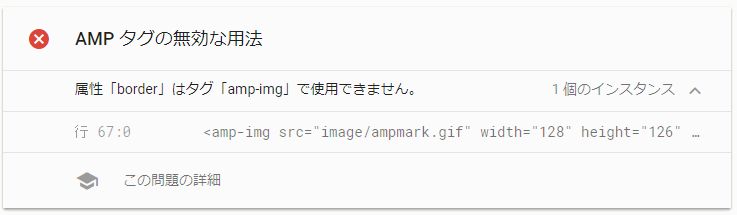
結果「AMPタグの無効な用法 属性「border」はタグ「amp-img」で使用できません。」と表示されNGになりました。
これによりborderは使用できないことが分かりました。

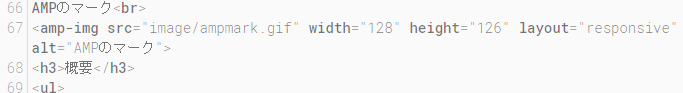
borderを削除し、layout="responsive"とalt を追加しました。

テスト結果は下のようにOKになりました。

以上からAMPに変換するには、amp-imgに変更とwidth ・ height ・ layoutの追加、boraderの削除が必要なことが分かりました。
Homeに戻る > AMP変換ソフト作成 メニューへ
■■■
このサイトの内容を利用して発生した、いかなる問題にも一切責任は負いませんのでご了承下さい
■■■
当ホームページに掲載されているあらゆる内容の無許可転載・転用を禁止します
Copyright (c) Excel-Excel ! All rights reserved