Step3:AMPテスト結果「有効なAMPページではありません」を修正する|Excelソフト
Excel VBAでHTMLファイルをAMP(アンプ)形式に変換するソフト作成
前回のAMPテストで「HTMLタグの禁止された用法、無効な用法」と「無効なCSS スタイルシート」の問題点が表示されたので修正します。
Homeに戻る > AMP変換ソフト作成 メニューへ
AMPテスト結果
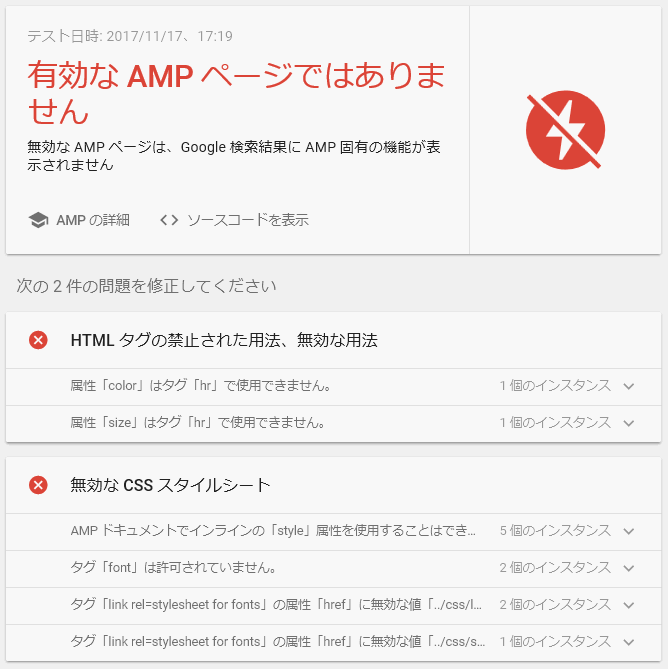
テスト結果の画面です。「有効な AMP ページではありません 無効な AMP ページは、Google 検索結果に AMP 固有の機能が表示されません」と表示されていて、AMPの詳細をクリックすると英文の仕様のページが表示され、ソースコードを表示をクリックするとテストページのソースコードが右に表示されます。
「2件の問題を修正してください」とあります。

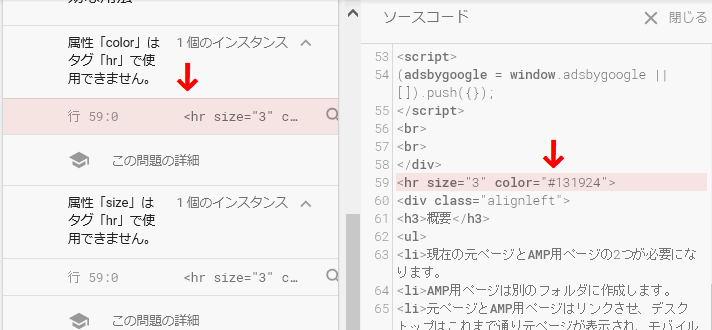
ソースコードを表示した状態で、インスタンス部分をクリックし展開します。
問題があるコードが表示されるのでクリックすると、ソースコードの該当部分が反転表示され分かり易くなっています。

HTMLタグの禁止された用法、無効な用法を修正する
属性「color」はタグ「hr」で使用できません。属性「size」はタグ「hr」で使用できません。
とあるのでそのソースコードを見ると、<hr size="3" color="#131924">としています。
sizeとcolorを削除し、<hr>に変更します。
無効なCSSスタイルシートを修正する
タグ「font」は許可されていません。font部分を削除します。
調べて見るとAMPファイルは基本的に外部のCSSファイルは使用できないようです。(抜け道はあるようです)
なので今回はとりあえずCSSファイル関連の部分を削除します。
修正後再度テストすると別の問題が表示されました。
アドセンスもAMP対応にしないといけいようです。
これを修正します。修正方法はアドセンスヘルプの「AMP広告ユニットを作成する」を参照してください。
今回はテストも兼ねて、リンクユニット・レスポンシブ・関連広告をAMP対応にしてみました。

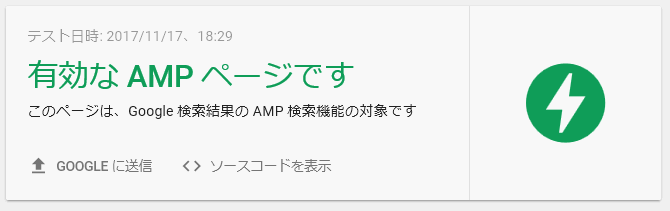
有効なAMPページです
修正し問題がなくなると「有効なAMPページです このページは、Google検索結果のAMP検索機能の対象です」と表示されます。下のGOOGLEに送信をクリックすると登録されるようです。(すぐに反映はされません)

Homeに戻る > AMP変換ソフト作成 メニューへ
■■■
このサイトの内容を利用して発生した、いかなる問題にも一切責任は負いませんのでご了承下さい
■■■
当ホームページに掲載されているあらゆる内容の無許可転載・転用を禁止します
Copyright (c) Excel-Excel ! All rights reserved